En progressant dans votre stratégie d'expérimentation, vous aurez indubitablement le besoin et l’envie de lancer des tests plus sophistiqués. Ceux-ci nécessitent des méthodes plus agiles, plus flexibles, mais aussi souvent l’implication de développeurs et de technologies avancées. Vous serez alors amené à passer de tests client-side à des tests server-side.
Deux approches, un seul objectif : prendre de meilleures décisions grâce à la donnée
L’A/B testing client-side et server-side sont deux approches de l’expérimentation fondamentalement différentes, et pourtant complémentaires. Comment fonctionnent ces deux types de testing, et quels sont leurs principaux usages ?
Qu'est-ce que l'expérimentation client-side ?
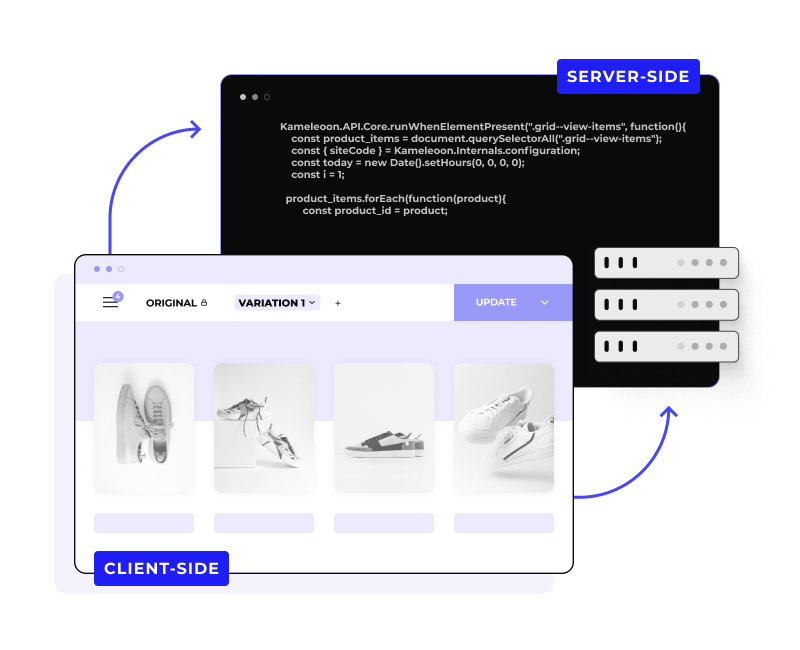
Dans un test client-side (ou côté client), votre script de test A/B modifie les pages de votre site directement dans le navigateur du visiteur (que ce soit Chrome, Firefox, Safari, Opera...). Le test client-side est également appelé expérimentation web, car il s'opère seulement en front-end, directement en surcouche du navigateur du visiteur. Les tests côté-client s’activent généralement via un éditeur graphique ou du code JS/CSS.
Comment effectuer des tests A/B client-side ?
Il vous suffit d’installer le script de votre solution d'expérimentation dans le code HTML de votre site Web, puis de créer vos tests à partir de l’éditeur graphique ou de l’éditeur de code JS/CSS.
Qu'est-ce que l'expérimentation server-side ?
Dans les tests A/B côté serveur, les variations de test sont directement créées sur le serveur, et non sur le navigateur du visiteur, comme c’est le cas pour les tests côté client. Les modifications sont directement générées avant le chargement des pages HTML.
Comment créer des tests A/B côté serveur ?
À moins de développer votre propre solution d'expérimentation en interne, il est nécessaire de s'appuyer sur les SDK (Software Development Kits) de votre plateforme d’A/B testing full-stack. Ces SDK vont offrir aux équipes tech tous les outils et l'infrastructure nécessaires (frameworks, langages de programmation, etc.) pour créer et déployer rapidement des tests sur tous types de canaux.
Notez qu’un SDK obsolète ou incomplet limitera considérablement le champ d’action des équipes d’expérimentation. C'est pourquoi il est très important de travailler avec une solution qui propose des SDK puissants et maintenus à jour.
Quelle approche privilégier selon le contexte ?
Le principal avantage des tests client-side est qu'ils sont faciles à prendre en main, rapides à créer et accessibles en front-end pour créer, lancer et exécuter vos tests A/B. Ils nécessitent donc moins de temps et moins de ressources humaines et financières.
A contrario, bien qu'elle permette des tests plus avancés, l’expérimentation server-side nécessite du développement back-end. Et la plupart des entreprises le savent, l’implication de développeurs représente un vrai défi en matière de gestion des ressources et d’intégration dans les équipes. Le test server-side est donc une pratique plus difficile à mettre en place que le client-side pour la plupart des équipes, en dépit de ses nombreux avantages.
Il est important de noter que les tests A/B client-side et server-side sont complémentaires. Il n’est pas nécessaire de choisir l'un ou l'autre. Idéalement, le choix de la méthode dépend uniquement de l’objectif d’optimisation et de l’expérience menée.
Ce guide vous aidera à comprendre les avantages et les inconvénients de chaque approche et à mettre en place les tests côté serveur.
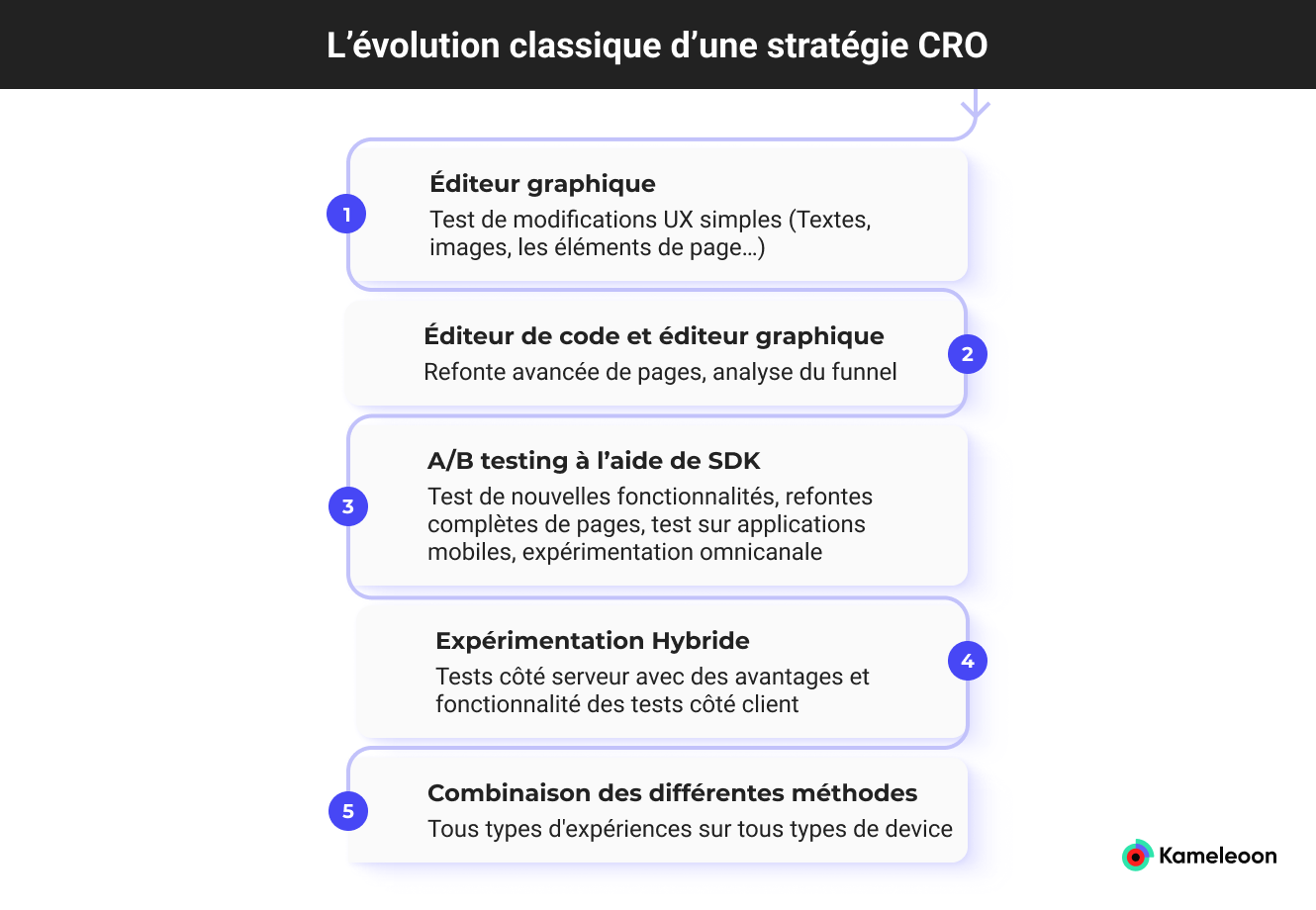
L’évolution classique d’une stratégie CRO
Généralement, les premiers tests que lancent une entreprise qui débute dans l'expérimentation se concentrent sur des éléments simples, modifiables grâce à un éditeur graphique ou du code front-end, en client-side. Au fur et à mesure que les tests se complexifient, la place du code devient de plus en plus importante et poussée.
Si la plupart des programmes de tests débutent ainsi, il est aussi possible de se lancer directement dans des tests plus ambitieux en server-side, voire de s'appuyer sur une expérimentation hybride. L’essentiel reste avant tout de déterminer la méthode la plus adaptée au test prévu et de s’assurer d’avoir les moyens de l’exécuter dans les meilleures conditions.

3 bonnes raisons de privilégier le testing server-side au testing client-side
Contrairement à ce que l’on pourrait croire, les tests server-side ne sont pas uniquement réservés aux programmes d'expérimentation menés par des équipes développeurs. On va généralement choisir le server-side pour dépasser les principales limites rencontrées dans un environnement client-side.
1. Les tests A/B server-side vous permettent de tester des fonctionnalités produit. Pour les entreprises dont la croissance repose aussi sur l’optimisation de leurs produits (App, Web App, Website), les tests server-side leur permettent d'adopter une démarche de feature management, c'est-à-dire, de tester et délivrer progressivement différentes variantes de leurs fonctionnalités.
2. Les tests A/B server-side permettent aux équipes de mener des expériences plus complexes avec :
- des contenus dynamiques, s'appuyant notamment sur des données utilisateurs uniquement disponibles en back-end
- des expériences omnicanales (Mobile, Web app, Desktop)
- des algorithmes
3. Les tests A/B server-side sont également indispensables pour mieux gérer :
- Les restrictions de certains navigateurs web telles que l’Intelligent Tracking Prevention (ITP) d'Apple
- Les problèmes de performance et/ou de sécurité causés par une solution d'expérimentation client-side mal optimisée ou mal installée.
Avantages et inconvénients du testing client-side
Les avantages du testing client-side :
- Vous pouvez créer et déployer très rapidement des tests ou des campagnes simples comme par exemple la modification du texte et le positionnement d’un CTA.
- Vous avez également la possibilité de mener des expériences plus complexes, comme le test de plusieurs éléments en simultané avec un test multivarié, personnaliser l'expérience du visiteur sur plusieurs pages ou bien utiliser des critères de ciblage basés sur les données de navigation en temps réel.
- Côté client, il est aussi plus facile de mettre en place des tests qui s’appuient sur les données du navigateur (pages consultées, temps passé sur la page, nouveaux visiteurs versus visiteurs récurrents…)
- Enfin, si vous souhaitez externaliser certains aspects de votre stratégie CRO via une agence ou un free-lance, il est aussi plus simple de le faire avec le testing client-side : nul besoin de donner accès à votre code en back-end, celui à votre outil de testing suffit.
Les inconvénients des tests A/B client-side :
-
D’abord, il est impossible de tester vos applications mobiles ou tout élément qui dépend directement de votre back-end côté client.
- Si le script de votre outil est mal optimisé ou mal installé, l’expérience de vos visiteurs peut être affectée par un effet « flicker » où la version originale du site se charge avant la variante.
- Par ailleurs, plus vous lancez d'expériences côté client, plus le script de test sera « volumineux ». S'il n'est pas bien conçu, le poids du script peut ralentir les performances de chargement de votre page web.
- Les mesures de confidentialité des données comme l’Intelligent Tracking Prevention (ITP) d'Apple limitent l'accès aux données des visiteurs web lorsque vous réalisez vos tests côté client. Optez pour une solution d'expérimentation qui vous permettra de réaliser des tests A/B fiables malgré l'ITP grâce au local storage.
- Enfin, si l’éditeur WYSIWYG de votre solution de testing client-side est mal configuré, il pourra avoir du mal à fonctionner sur vos Single Page App (ou SPA) qui utilisent le navigateur des visiteurs pour exécuter le code côté client.
Comment l'expérimentation hybride facilite l’implémentation de tests en server-side
Les avantages des tests A/B server-side :
- Vous pouvez absolument tout tester : n’importe quelle fonctionnalité back-end et quel que soit l’environnement, le device ou le canal, notamment sur application mobile.
- Les performances de chargement de vos pages ne sont plus impactées par l’installation d’un script. Le server-side testing supprime l’effet flicker.
- En testant côté serveur, vous ne faites plus face aux complications liées à la protection des données des visiteurs sur les sites web (comme l’ITP d’Apple).
Les inconvénients des tests A/B server-side :
- Vous aurez besoin d’une équipe de développeurs pour coder les expériences et bâtir un environnement de test.

- La performance des tests est limitée par celles du SDK fourni par la solution d'expérimentation.
- Il sera plus compliqué d’externaliser les tests en passant par une agence ou un prestataire externe, car les tests côté serveur nécessitent un développeur qui comprend l'architecture et l'ingénierie de votre site.
- Enfin, il est difficile d’accéder aux données du navigateur pour créer les tests donc aux données des visiteurs en session ce qui limite les possibilités en termes de ciblage.
 |
James McCormick |
À quoi ressemblent les entreprises qui lancent des tests full stack ?
James McCormick nous partage les pratiques et les atouts des entreprises leaders de l'expérimentation full-stack.
L’art et la manière de bien faire
Aujourd’hui, les entreprises qui pratiquent des tests côté serveur sont celles qui ont déjà atteint une certaine maturité. Elles savent à quel point l'expérimentation et les données sont importantes et cherchent à intensifier leur pratique en étroite collaboration avec leurs équipes.
J'aime utiliser l'acronyme DART, “Data - Activate - Real-time - Trust” (Données - Activation - Temps réel - Confiance) pour décrire ces entreprises leaders. Elles savent comment collecter et exploiter la valeur de la data. En plus de comprendre les données, elles peuvent les activer en temps réel (en créant des expériences, en enrichissant leur profil client, en envoyant des messages personnalisés…) de sorte que l'expérience semble nouvelle et pertinente. Enfin, elles savent à quel point la confiance (trust) est importante, elles sont donc transparentes sur la façon dont les données sont utilisées et sont proactives en ce qui concerne la gestion du consentement et la protection des données des clients.
Un top management conscient de la valeur de l’expérimentation
Adopter une stratégie marketing basée sur la data et l'expérimentation nécessite que les décisionnaires soient conscients de leur valeur et leaders dans l’approche data-driven. Sans pour autant être spécialistes de ces sujets, ils doivent être convaincus qu’un client est plus qu'un simple clic, une visite ou un uplift. Leur soutien est indispensable pour mettre en place une organisation dédiée et mobiliser les ressources nécessaires pour mener à bien les tests. La création d’une Digital Factory est souvent un moment clé dans l’évolution vers une stratégie d’expérimentation continue qui intègre la double approche d'expérimentation client-side et server-side.
La puissance du testing server-side séduit les leaders du digital
Les grandes marques digitales savent que, pour créer une expérience client optimisée, il faut analyser et tester le plus possible, et pas seulement sur leur site web, mais aussi sur mobile, tablette, app et web app. Seul le testing full stack leur permet de réaliser des tests plus complexes et plus ambitieux.
En s'appuyant sur l’analyse des touch points et du parcours du client, il est possible d’imaginer, de développer et de tester des fonctionnalités sur chaque canal, performance et sécurité à la clé.
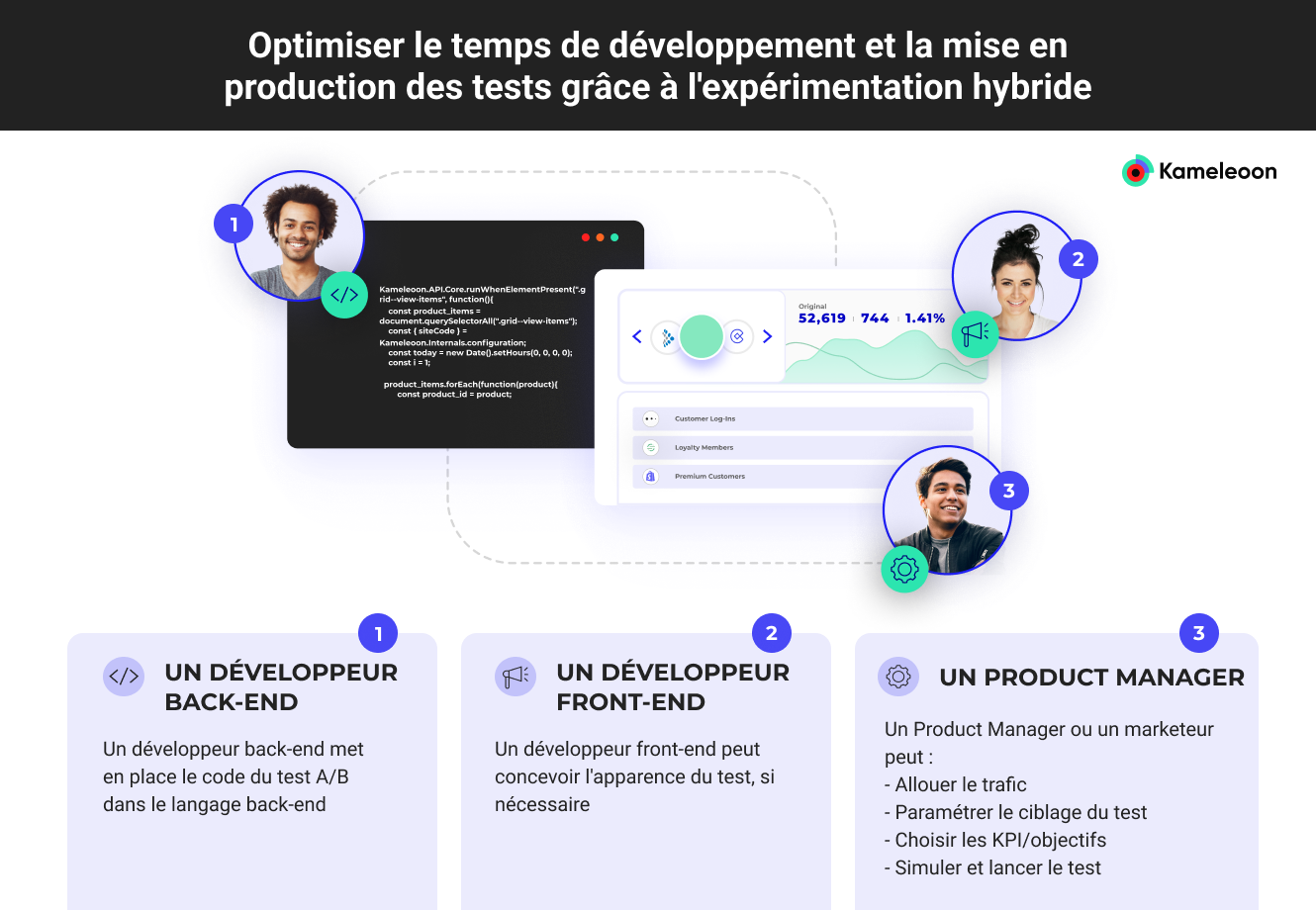
6 Comment l'expérimentation hybride facilite l’implémentation de tests en server-side
Une expérimentation hybride est un test poussé côté serveur qui bénéficie de fonctionnalités clé côté client. De nombreuses marques commencent à exécuter ces « expériences hybrides » qui combinent les avantages des tests client-side et server-side dans leur programme d’expérimentation.
L'expérimentation hybride fait gagner du temps aux développeurs back-end
Les développeurs ne sont sollicités que pour la mise en place du code de l'expérience avant de confier le design et l’UX de la fonctionnalité aux équipes produit ou marketing.
Prenons l’exemple d’une équipe qui souhaite challenger la fonctionnalité de pricing de son site web. Un développeur back-end code tout d’abord un test qui définit quand et comment le pricing change en fonction de certains critères. Ensuite, le product owner, ou le developer front-end, prend le relais pour challenger l’UX et le wording de cette nouvelle fonctionnalité.
Avec l'expérimentation hybride, les équipes non-techniques peuvent continuer à apporter des modifications front-end (comme changer une couleur, un texte, un CTA…) dans l’interface client-side de la plateforme et au sein du même test. Vous pouvez ainsi travailler sur les mêmes tests en simultanés.
Les développeurs n'ont pas besoin de configurer des outils de tracking ou de créer des intégrations avec les solutions que vous utilisez au quotidien.
Les développeurs font l’économie de la configuration de tracking ou d’intégrations avec votre plateforme de testing. Ils créent leurs tests côté serveur, tandis que, côté client, les équipes CRO ou produit choisissent eux-mêmes leur KPI et activent, en quelques clics, les intégrations avec les outils de leur stack (comme Content square, Mixpanel, Segment, Amplitude...).
Toutes les équipes peuvent itérer, analyser et exploiter les données issues des tests.
Avec l'expérimentation hybride, lorsqu’un test est configuré par les développeurs, n'importe qui peut l’itérer ou l'analyser sans avoir recours à eux. Les équipes produit et marketing peuvent consulter elles-mêmes les données issues du test dans l’outil de reporting côté client.
Toutes les plateformes d’A/B testing ne proposent pas un système d’expérimentation hybride.
Pour proposer l’expérimentation hybride, la plateforme doit rassembler le testing client-side et server-side au sein de la même architecture, comme c’est le cas avec Kameleoon.
La plupart des solutions d’expérimentation actuellement sur le marché offrent deux plateformes de testing différentes pour le client-side et le server-side. Pour bâtir votre roadmap d’expérimentation, vous êtes donc contraints d’utiliser deux interfaces distinctes, qui n’offrent pas nécessairement les mêmes data models et rendent plus difficile la collaboration de vos équipes dans votre programme d’expérimentation.
En savoir plus sur l’expérimentation hybride

Les tests côté serveur sont conçus dans votre environnement de code et intégrés à votre architecture back-end avant que le code ne soit envoyé aux navigateurs ou applications mobiles de vos utilisateurs Les tests côté client, quant à eux, intègrent un extrait de code envoyé au navigateur du visiteur qui contrôle le chargement de votre site.
Les tests côté serveur offrent plusieurs avantages. Tout d’abord, ils vous permettent d’expérimenter sur tous les devices et canaux (Web, Web App, Mobile App). D’autre part, les tests sont exécutés directement sur votre code. Ils n'affectent pas la performance et les temps de chargement de votre site web. Enfin, ce type de test vous permet surtout de mener des expériences beaucoup plus approfondies sur l’architecture ou le fonctionnement de votre produit.
La technique la plus couramment utilisée est le feature flagging. Ces morceaux de code déterminent à quelle fonctionnalité le visiteur aura accès lorsqu'il charge votre site. Les feature flags, parfois appelés feature toggles ou release toggles, vous permettent d'inclure les versions A et B de votre site dans une seule base de code. Un développeur peut coder en dur un feature flag ou vous pouvez concevoir des tests feature flags à l'aide d'une solution d'expérimentation.
Les deux méthodologies les plus couramment utilisées côté serveur sont les tests A/B et les tests multivariés. Les tests A/B sont un choix populaire côté serveur lorsque vous souhaitez effectuer des tests sur plusieurs canaux, par exemple, Web et mobile, en même temps. Les tests multivariés sont également fréquents côté serveur car il est plus facile de gérer leur complexité accrue lorsqu'ils sont traités sur une infrastructure que vous contrôlez entièrement. Par conséquent, vous n'avez pas à vous soucier de la façon dont les appareils des utilisateurs interagissent avec ce que vous leur enverrez.
Tenez compte de la taille et des niveaux de compétence des membres de votre équipe d'expérimentation. Menez-vous déjà des tests front-end ? Avez-vous des ressources back-end ? Tenez également compte du volume de tests et du trafic avec lesquels vous devrez travailler. Plus la portée et la complexité de vos tests et de votre trafic sont grandes, plus il est recommandé d’opter pour une solution de test complète, comme Kameleoon Hybrid.
Découvrez comment Kameleoon Hybrid facilite les tests côté serveur. Demandez une démo.
Trop tôt pour une démo ? Consultez notre page spécialisée Kameleoon hybrid ou notre solution full stack.
Des questions ? Nous serons heureux d’échanger avec vous. Veuillez nous contacter à product@kameleoon.com